1. v-html
template 내에서 직접 html 코드를 작성하는 방법도 있지만,
<script setup> 내에서 변수로 선언하여 html 코드를 삽입하는 방식이 있다. 그거시 바로 v-html 이다.
삽입하고자 하는 코드의 '부모'요소가 될 el에 v-html을 심어준다.
** temtplate **
<template>
<p>데이터 그냥 출력해보기 ---> {{ url }}</p>
<p v-html="url"></p>
</template>** <script setup> **
<script setup>
const url = "<a href='https://kimforest.tistory.com/'>안뇽안뇽</a>"
</script>
a태그 및 콘텐츠 자체를 url이라는 변수에 담아 template에서 출력하려는 것이다.
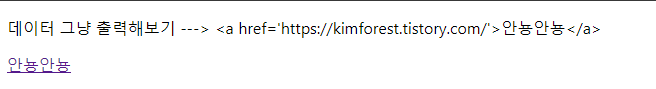
보간법(일명 콧수염 {{ }})을 사용하여 출력하면 a태그를 선언하는 < 부터 모두 출력 된다.
v-html을 사용하여 출력하면 template 내에서 a 태그를 해석하여 랜더링 해준다.
** 출력내용 **

2. v-bind
속성을 바인딩해서 쓴다는 것은,,,
html 태그 내에서 사용하는 atrribute 값을 어디에선가 가져와서 쓰겠다는 뜻이다.
v-bind: 로 시작하는 구문을 줄여서 : 로 표현하곤 한다.
** temtplate **
<h1 :id="background">{{ background }}</h1>** <script setup> **
const background = 'pink';
** 출력내용 **


조금 더 복잡하게는 js 표현식인 템플릿 문법을 사용할 수도 있다.
예를들면 이런식
** temtplate **
<h1 :style="`background-color: ${background}`">ㅎㅇㅎㅇ</h1>** <script setup> **
const background = 'pink';이떄 출력 내용은 다음과 같다.


야무지게 세미콜론까지 찍혀있는 것을 볼 수 있다.
이건 조금 다른 이야기인데 보간법 표현 안에서 js 조건문인 삼항연산자도 사용할 수 있고, js 메소드도 사용할 수 있다.
예를들면 이런식.
** temtplate **
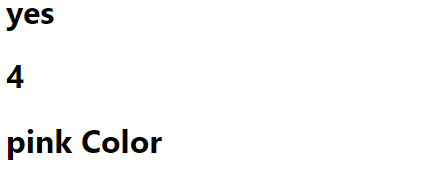
<h1>{{ background === 'pink' ? 'yes' : 'no' }}</h1>
<h1>{{ background.length }}</h1>
<h1>{{ background + ' Color' }}</h1>** <script setup> **
const background = 'pink';
**출력내용**

3. v-on
v-on은 dom 이벤트를 수신하는 디렉티브다.
이제 더이상 script 짤 때, document.getElementById('어쩌구').addEventListener 어쩌구 를 쓸 필요가 없는 것이다..!!
해당 엘리먼트에 가서 v-on:이벤트종류 를 쓰면 된다.
v-on은 @ 를 대신 사용할 수 있다.
** temtplate **
<button @click="samplefunction"> 클릭하면 함수가 실행됩니다. 클릭클릭</button>
** <script setup> **
const samplefunction=()=>{
alert('까꿍');
}
**출력내용**

'frontend > Vue.js' 카테고리의 다른 글
| [vue3/composition API] :class로 event.target 대체하기 (0) | 2023.08.03 |
|---|---|
| [vue3/composition API] v-for 사용하기 (feat. expect to have 'v-bind:key' error) (0) | 2023.07.21 |
| [Vue3] v-model 사용하기(feat. emit, composition api) (0) | 2023.06.26 |
| [Vue3] pinia 사용하기 (0) | 2023.06.13 |
| [Vue3] Vuex4 활용하기1 - mutations (0) | 2023.05.29 |
